
こんにちはみよっちゃんです。登山ガイドによる登山のためのwordpressのカスタマイズのまとめになります。
登山ガイドさんが運営しているホームページはたくさんあると思いますが、どのようにカスタマイズしているかは?ですよね。今回は私のサイトのカスタマイズについてです。ここまで公開しているガイドはいないはず・・・
なお当ホームページで利用してるテーマはSWELLです。

申し込みフォームのカスタマイズ
申し込みフォームについては有名なプラグイン、MW WP Form・ContactForm7があります。今回は以下のようなことを実現したく、試行錯誤しました。
申し込みボタンをクリック(登山教室以外では申し込みボタンを表示しない)
STEP1の登山教室名が自動的に登山教室名に入る
【他必要機能】
・郵便番号から住所自動入力
・名前入力で、フリガナ自動入力
MW WP Form
ホームページを開設した際は、MW WP Formというプラグインを利用していました。

住所の自動入力はzipaddr-jpで対応しました。
申し込みフォームの登山教室の自動入力ですが、以下のサイトを参考になんとかできました。

自分の思っていることはうまくできたのですが、確認画面へ何度やっても遷移しない・・・
また、MW WP Formの最終更新が1年前ということで、最新の情報が得られないと判断し、MW WP Formを利用しての実現は諦めました。
Contact Form 7
Contact Form7で実現を検討しました。
Contact Form7は日本の方が開発し、今も更新され続けているプラグインです(最終更新日は2021/12/7時点で1週間前)。なので私が実現したいことに関する情報も新しいものがあると判断しました。
住所の自動入力
住所の自動入力はMW WP Formの時と同様、zipaddr-jpで対応しました。
名前入力でフリガナの自動入力は以下のサイトを参考に実現しました。

私の場合、住所自動入力はzipaddr-jpで対応したので、フリガナ自動入力のみの対応となりました。
フリガナ自動入力
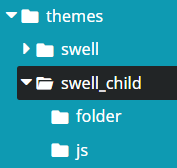
まず、サーバーの子テーマフォルダの直下にjsフォルダを作成しました。

そしてindex.jsを作成し、jsフォルダに配置しました。index.jsはテキストエディタで作成し、拡張子を.jsにすることで作成できます。
jQuery(function ($) {
// 自動カナ入力
$(document).ready(
function () {
$.fn.autoKana('#name', '#name-kana', {
katakana: true //trueでカタカナ、falseでひらがな(デフォルト)
});
});
});次にテーマフォルダにあるfunction.phpを編集しました。外観>テーマエディタから子テーマのfunction.phpを選択します。fuction.phpは子テーマのものを編集します。

function.phpに以下を追記しました。追記する場所はfuction.phpの一番下の行です。
function add_files(){
// WordPress本体のjquery.jsを読み込まない
wp_deregister_script('jquery');
// 指定したjQueryの読み込み
wp_enqueue_script('jquery', '//code.jquery.com/jquery-3.6.0.min.js', array(), '3.6.0', false);
//カナ自動入力
wp_enqueue_script('autoKana', get_stylesheet_directory_uri() . '/js/jquery.autoKana.js');
//index.js
wp_enqueue_script('index', get_stylesheet_directory_uri() . '/js/index.js');
}
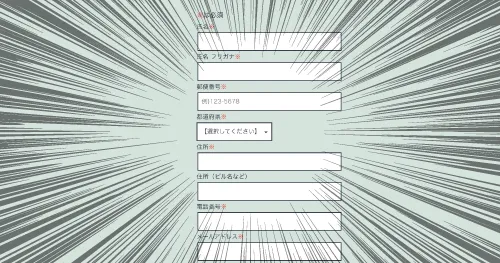
add_action('wp_enqueue_scripts', 'add_files');これを実行し、申し込みフォームで入力すると以下のようにフリガナが自動入力されます。
申し込みフォームへの自動入力
登山教室の募集ページから申し込むボタンをクリックすると申し込みフォームの登山教室が自動入力されるようにします。
まず、登山教室のページにカスタムフィールドを追加します。
私の場合、tourというカスタムフィールドを作成し、そこに登山教室名を入力しました。
次に子テーマのfunction.phpに以下を追記しました。
function my_form_tag_filter($tag){
if ( ! is_array( $tag ) )
return $tag;
if(isset($_POST['xxx'])){
$name = $tag['name'];
if($name == 'xxx')
$tag['values'] = (array) $_POST['xxx'];
}
return $tag;
}
add_filter('wpcf7_form_tag', 'my_form_tag_filter');上記、コードの中のxxxというところをご自身で設定されたカスタムフィールド名に変更していただければと思います。
次に申し込みボタンを設置するページのテンプレート(私の場合はブログに記載するのでsingle.php)に以下を追記しました。single.phpについては親のテーマから子テーマにコピーし編集するのが無難です。
<?php //contactform7へ引数引き渡し
$tour = post_custom("xxx");
?>
<form action="<?php echo home_url(); ?>/tourapply/" method="post">
<input type="hidden" name="xxx" value="<?php echo $tour; ?>">
<center><input type="submit" value="お申し込みはこちら" class="btn btn-primary btn-lg" ></center>
</form>xxxとなっているところをご自身で設定されたカスタムフィールド名に変更していただければと思います
最後にお申し込みフォーム(Contact Form7)の登山教室のタグを以下のように修正します。
[text* xxx class:readonly redonly]funtion.php、single.php、Contact Form7のタグに記載するものはカスタムフィールド名と一致させてください。
readonlyは編集不可という意味です。設定したカスタムフィールドと実際の動きはこのような感じになります。

投稿ページの条件分岐
投稿(ブログ)では登山教室と登山日記を記載しています。single.phpに申し込みボタンを設置しましたが、現状のままでは登山日記にも申し込みボタンが表示されてしまいます。そこで、カテゴリーをもとに、登山教室とそうでないものの表示させるテンプレートを分岐させます。
- カテゴリーが登山教室→登山教室用のテンプレート(申し込みボタンあり)を開く
- カテゴリーが登山教室ではない→登山教室以外用のテンプレート(申し込みボタンなし)を開く
実装には以下のサイトを参考にさせていただきました。

まずsingle.phpを2つコピーします。次に一つを登山教室用に使用するため、single-tour.phpにし、もう一つを通常用のsingle-normal.phpとしました。そして元々ある(コピー元)のsingle.phpをカテゴリーによって分岐させるために以下のように中身をいったんクリアし、編集しました。
<?php
if ( in_category('tour') ) { //カテゴリースラッグが「tour」の場合
get_template_part( 'single-tour' , false );
}else { //上記以外のカテゴリーの場合
get_template_part( 'single-normal' , 'normal');
}
?>これにより登山教室のみ申し込みボタンが表示させれるようになりました。
WP GPX Maps
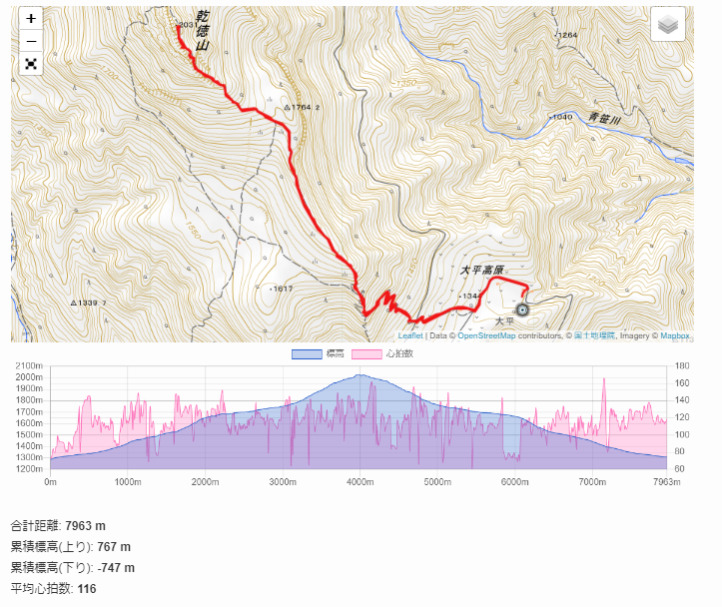
登山の際、GPSでログを取っている方が多いと思います。GPSログを表示させるために、プラグインを導入しました。プラグイン導入に当たり以下の機能を必須条件としました。
- GPSログの表示
- 累積標高の表示
- 心拍数も表示
- できればベースの地図は地理院地図としたい
これとある程度頻繁にプラグインが更新されていることを確認し、WP GPX Mapsというプラグインを導入しました。

導入後、gpxを表示することはできましたが、心拍数がうまく表示されません。私は以前にも書いたようにSuunto5を使用しています。

心拍数も記録してるのですがうまく表示されません。なぜかと少し調べると、gpx ファイル中には記録されている(テキストエディタで確認)ので、ほかに原因がありそうです。以下のサイトによるとgarminでは心拍数を<ns3:hr>心拍数</ns3:hr>というタグで囲い表現しています。対してsuuntoでは<gpxtpx:hr>心拍数</gpxtpx:hr>というタグで囲い表現しています。

おそらくこの違いで表示されないのではないかと推測し、gpxファイルをテキストエディタで開き、gpxtpxをns3で置換しました。そうしたところ正しく表示されました。

プラグインとの競合
WP GPX Mapsはjavascriptを使用しているようで、javascriptの読み込みを遅延させるプラグインを使用しているとうまく表示されません。私の場合、以下のプラグインが見事に競合し、WP GPX Mapsが表示されなくなりました。

まとめ
私がカスタマイズした内容は以下の通りです。
- Contact Form7を利用
- 住所自動入力
- フリガナ自動入力
- 申し込みボタンクリックで情報の引継ぎ
- 投稿ページのテンプレートの使い分け
- WP GPX Maps使用における注意点やgpxファイルの編集
なお、googleなどで検索する際はなるべく最新の情報を参考にするのが良いです。ネットの情報が玉石混交です・・・いや、ほんまに・・・
お読みいただきありがとうございました。




コメント